Jak stworzyliśmy naszą pierwszą aplikację na Google Glass? Relacja z #GlassHackathon
6 lipca w warszawskim Fantastic Studio odbył się #GlassHackathon organizowany przez agencję kalicińscy.com, GoogleDeveloperGroup Warsaw i We like caps! Formuła była dość prosta: 4-osobowe zespoły miały cały dzień na wymyślenie i stworzenie prototypu aplikacji na Google Glass. Na koniec dnia teamy prezentowały swoje osiągnięcia i jury wybierało najlepsze pomysły. Na początek może jednak to, co zżerało także moją ciekawość od samego początku.
Jak to jest mieć Google Glass na twarzy?
Największym ograniczeniem tej zabawy było to, że Glass trafił jedynie do wąskiej grupy ludzi na całym świecie – 10 000 osób. Zdecydowana większość uczestników poza informacjami z Internetu nie miała wyobrażenia jak urządzenie działa w praktyce, w jaki sposób można nim nawigować i wreszcie w jaki sposób są widoczne wyświetlane w Glass treści. Przeczytać przewodnik producenta to jedno, poczuć to drugie.
Glass zupełnie nie przeszkadza w funkcjonowaniu, ich obecność jest transparentna. Są lekkie, bardzo elastyczne, dopasowują się do kształtu głowy. Wyświetlacz pomimo tego, że znajduje się bardzo blisko oka nie męczy wzroku. Sam ekran jest poza polem widzenia w trybie patrzenia wprost, by przeczytać wyświetlane na nim informacje wystarczy mały rzut oka lekko w górę. Pomimo niewielkiej rozdzielczości 640×360 obraz jest bardzo wyraźny a czytanie menu i dostępnych opcji jest bardzo wygodne. Wrażenia z używania są takie, że obraz wyświetlany na Glass sprawia wrażenie, że jest wyświetlany w odległości ok. 2 metrów na bliżej nieokreślonej powierzchni, nie zasłania też całkowicie tła. To co mnie zaskoczyło to, że i w słońcu i cieniu efekt jest bardzo podobny.
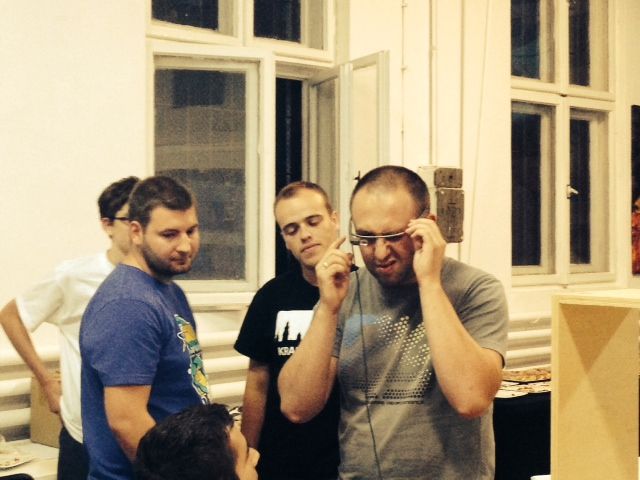
Ciekawe jest obserwować wyraz twarzy osób, które pierwszy raz mają Glass na twarzy. Szeroko otwarte usta, przymrużone lewe oko i nieobecny wzrok – to najbardziej typowe reakcje. Zobaczcie na zdjęcie Marcina – mojego kolegi z zespołu (Marcin – sorry, ale jesteś najlepszym przykładem) 😉
Podczas, gdy ktoś ogląda coś przez okulary, pozostali mogą zobaczyć lustrzane odbicie obserwowanych treści na ekranie. Obserwowanie reakcji na to także jest ciekawe. Tu zdjęcie z drugiej strony, zrobione przez właściciela Glassów – Wojtka Kalicińskiego, podczas testowania naszej aplikacji.
Może tyle o samych wrażeniach z bardzo krótkiego używania, przejdźmy do rzeczy.
Jak stworzyliśmy naszą pierwszą aplikację na Google Glass
Zacznijmy od pomysłów. Ciężko jest wymyślić coś na platformę, o której nie wiadomo jak nią nawigować. Jak wspomniałem, można przeczytać dokumentację, ale dopóki nie zobaczy się na własne oczy jak działa Glassowy timeline, niewiele nam z tego przyjdzie. To dość abstrakcyjna sprawa. W dużym skrócie – nie ma ikon, tylko karty z pojedynczymi akcjami lub powiadomieniami. Do każdej z kart można dodać sub-timeline, tworząc w ten sposób powiązaną ze sobą strukturę kart i powiązań między nimi.
Wybór technologii jest spory, zdecydowaliśmy się na natywną aplikację Androidową (Google Glass parametrami porównywalny jest z Nexusem 4), która dodawała do okularów nowy ekran startowy, z którego była odpalana.
Naszą aplikację nazwaliśmy MEEnuTes – jej celem jest tworzenie notatek (minutek) ze spotkania, a te następnie można rozesłać do uczestników spotkania. Appka miała trzy funkcje: dodanie uczestników spoza listy uczestników z eventu w kalendarzu, dodanie notatki – zdjęcie (np. Flipchartu), audio przetworzone na tekst, rozesłanie e-maila z załącznikami do uczestników. No dobra, była jeszcze czwarta funkcja, ale o tym dalej.
W planach mieliliśmy jeszcze rozpoznawanie twarzy, by sprawdzić w kontaktach i automatycznie dodać uczestników. Jednak okazało się to zabronione. Na stworzenie prototypu mieliśmy 10 godzin. Niestety nie udało się wszystkiego zrealizować. Dostęp do kontaktów w telefonie okazał się niemożliwy. Podobnie z transkrypcją mowy na tekst, więc ograniczyliśmy się do tworzenia e-maila z załącznikiem w postaci zdjęć, edycji listy uczestników (jedynie ręcznej), rozpoznawania mowy i wysyłki (o dziwo to również nie jest takie banalne – Google Glass nie mają dostępu do poczty telefonu, z którym są spięte). Tam, gdzie nie mogliśmy dostać się do danych, skorzystaliśmy ze statycznych list. Zależało nam na uzyskaniu modelu umożliwiającego weryfikację pomysłu.
Była też czwarta funkcja, która miała dostarczyć rozrywkę podczas nudnych spotkań. Ukrytą funkcją była prosta gra typu “Pong”, w której sterowanie platformą do odbijania piłki zrealizowaliśmy za pomocą obsługi gładzika w obudowie Glassów. Gra okazała się “grywalna”. Może odrobinę zbyt czuła, ale jak na 10h roboty dało się z tego skorzystać. Naturalnie appka nie załączała wyniku do minutek. Z tego miejsca wielkie podziękowania dla mojego teamu za wspólną przygodę – Marcin Wagner, Kuba Zięba i Jacek Rajda – to była inspirująca współpraca.
Inne teamy pracowały głównie nad realizacją aplikacji rozpoznających obraz – gry miejskie, grywalizacja, lista zakupowa pokazująca produkty, skaner obiektów dla osób niedowidzących. Naprawdę niezły zbiór inspirujących zastosowań hardware’u. #GlassHackathon wygrała aplikacja na grę “Poznaj Moje Miasto” polegającą na rozpoznawaniu obiektów i zbieraniu achievementów.
Zaskoczyła mnie spora ilość ograniczeń software’owych – brak dostępu do konta Google, do kontaktów, nawet do poczty. Nie rozumiem też ograniczenia rozpoznawania twarzy, skoro każdy smartfone ma taką funkcję, po co wprowadzać sztuczne limity? Według mnie jest to absolutnie niezbędna funkcja. Reasumując – Google Glass będą jednak niesamowicie przydatnym rozszerzeniem interfejsu naszego telefonu. Bez opuszczania głowy i z niewielkim wysiłkiem można realizować multitasking i ułatwiać sobie wiele czynności.






Komentarze:
Comments