Responsive ads – kolejny przełom w reklamie!
Zaczęło się od stron www. Technologię tworzenia witryn RWD przywiał front atmosferyczny ze Stanów Zjednoczonych. Okazuje się jednak, że za chwilę smartfonowe standardy, które wykładałam na spotkaniach z marketerami i domami mediowymi od 2010 roku (statyczny/animowany .jpg), odejdą do lamusa.
Od kilku dni furorę robi film prezentujący responsywny baner przygotowany w celu promocji Mercedesa klasy G z napędem 4×4. Kampanię przygotowała BBDO Belgia. Dostawcą technologii był Adhase. Ich All Terrain Banner dostosowywał się do położenia tabletu, co doskonale wpisywało się w cel kampanii, czyli pokazanie terenowych możliwości auta. Twórcy podają, że jest to pierwsze wykorzystanie takiego formatu w mobile.
Designerzy zastanawiali się, jak ugryźć temat i odnaleźli rozwiązanie, które sprawdzi się w nowej rzeczywistości. Aby reklama była tak responsywna jak layout, a my nie dysponujemy adserverem, najlepiej jest przygotować kreację w HTML5.
Co to oznacza?
– tekst, obrazy, wideo, JavaScript i formularze mogą być używane w reklamie tak samo, jak na każdej stronie internetowej;
– banery mogą korzystać z dynamicznych skryptów po stronie serwera i w razie potrzeby bazy danych;
– możemy dokonywać zmian po wdrożeniu reklamy;
– reklamy HTML będą miały w wielu przypadkach mniejszą wagę (od tradycyjnych .jpg/.gif);
– deweloperzy nie muszą pozyskiwać nowej wiedzy, by zmierzyć się z responsive design;
– i oczywiście reklamy HTML5 dzięki CSS3 można dostosować do dowolnej wielkości. To jest dokładnie to, czego potrzebujemy w przypadku responsywnych banerów!
Jak można zrobić taką reklamę?
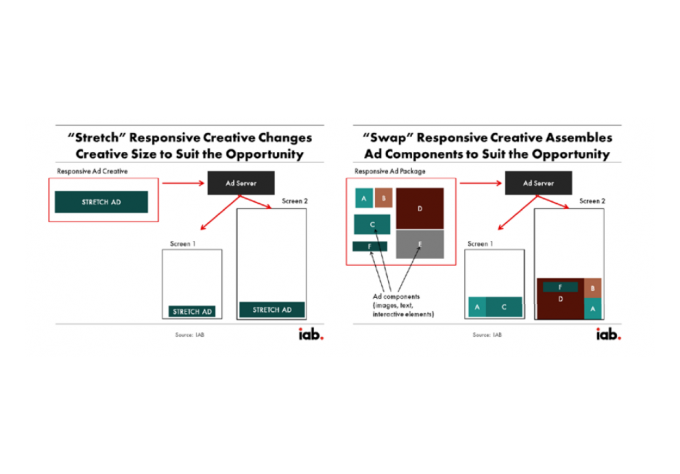
Strech – reklama jest tworzona jako strona responsywna w HTML5. Możemy dodać dowolny tekst, obrazy i linki do strony, które są wymagane w ramach reklamy i wystylizować ją dzięki CSS.
Swap – reklama jest zaciągana z serwera, który w zależności od urządzenia jakie posiadamy, wybierze i zaserwuje nam kreację dostosowaną do ekranu komputera, tabletu bądź telefonu. Więcej informacji dostarcza IAB.
1. W zależności od układu strony pion/poziom – w przypadku urządzeń przenośnych reklama również musi się dostosowywać ze wszystkimi elementami.
2. Wybierając wysokość naszej reklamy nie znaczy, że musi ona być stała i niezmienna podczas obracania urządzenia. Możemy określić kilka wysokości dla każdej reklamy.
3. Aby nie komplikować sobie życia, w przypadku responsywnych banerów warto korzystać z tych samych wysokości jak w przypadku tradycyjnych rozmiarów banerów (px). Jednak mając na uwadze “potrzeby klientów” nie musimy się wcale ograniczać 😉
4. Najlepszą wiadomością jest fakt, iż w przypadku reklamy responsywnej możemy zredukować kilka rozmiarów banerów tworząc jeden w HTML5. Waga kreacji, która zawiera HTML, CSS oraz grafikę jest zaskakująco mała (mniej niż 25KB).
5. Co mnie najbardziej przekonuje do nowego formatu – reklama, podobnie jak strona, może być mierzona Google Analitics.
6. Warto podkreślić, że te formaty mają zastosowanie nie tylko na małych ekranach telefonów komórkowych, ale również na ogromnych ekranach kinowych.
 Sucha teoria za nami. Jak wygląda to w praktyce możecie zobaczyć na poniższych filmach. Na pierwszym jest reklama Angry Birds, a na drugim zapalniczek Zippo.
Sucha teoria za nami. Jak wygląda to w praktyce możecie zobaczyć na poniższych filmach. Na pierwszym jest reklama Angry Birds, a na drugim zapalniczek Zippo.
Od dzisiaj technologia nie będzie stała nam na przeszkodzie do emitowania wysokiej jakości skalowalnych reklam. Jeśli dodatkowo waga kreacji nie jest duża i serwujemy ją z naszego adserwera to hulaj dusza piekła nie ma.




Komentarze:
Comments