Wdrożenie Responsive Web Design dla Grupy Raben przez best.net
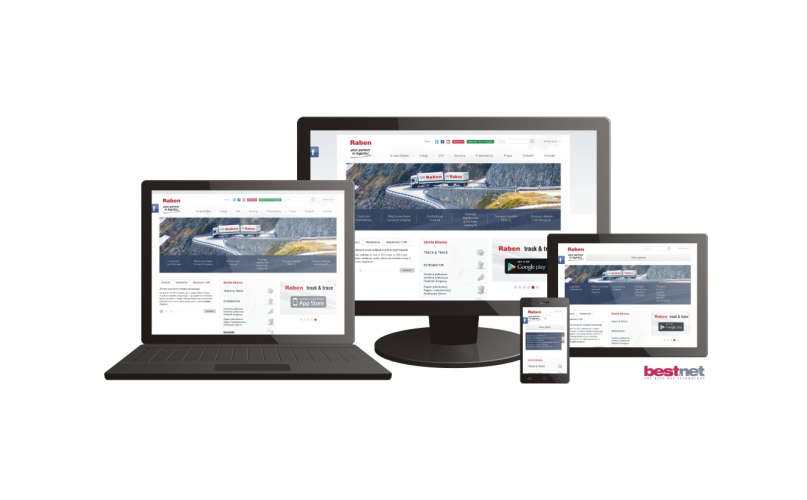
Firma best.net w ramach współpracy z Grupą Raben wdrożyła nową odsłonę jej serwisu internetowego. Witryna raben-group.com została zoptymalizowana z użyciem technologii Responsive Web Design (RWD). Celem projektu było uzyskanie odpowiedniej wielkości obrazu na wszystkich rozdzielczościach ekranu, zarówno w urządzeniach desktopowych, jak i mobilnych.
Cel
Grupa Raben jest europejską firmą logistyczną działaa w 10 krajach, a serwis raben-group.com oferuje aż 12 wersji językowych. Głównym założeniem tego przedsięwzięcia było przekształcenie obecnej witryny i zoptymalizowanie jej do wielu rozdzielności i różnych urządzeń. Best.net zarekomendował, aby w oparciu o trzy tzw. breakpointy wykorzystać podejście RWD.
Proces wdrożenia
Standardowo przy tego typu wdrożeniach wykorzystywana jest koncepcja “mobile first”, która zakłada budowanie strony począwszy od wersji mobilnej, a następnie dalsze rozbudowywanie jej funkcjonalności dla szerszych ekranów. W przypadku raben-group.com, aby nie projektować serwisu od początku zespół best.net zmodernizował sposób wyświetlania się portalu na mniejszych rozdzielczościach.
W pierwszej kolejności należało przystosować serwis do wymogów RWD. W efekcie tych działań zaadaptowano stronę powitalną (splash page) oraz resztę podstron portalu do standardu HTML5 rezygnując tym samym z wszystkich elementów wykonanych w technologii flash.
Następnie w wyniku audytu wyselekcjonowano najistotniejsze treści i moduły informacji, określając fundamenty każdej z wersji. Pozostały kontent w zależności od możliwości i przestrzeni, jakie dawała dana rozdzielność był usuwany lub przeredagowywany.

Mając już określone ramy kontentu dla każdej z wersji, przystąpiono do dostosowania sposobu ich wyświetlania. Przede wszystkim zmianie uległo główne menu, które w wersjach mobilnych przybiera formę jednego buttona umożliwiającego rozwinięcie zawartości. Uproszczone zostały również banery prezentujące poszczególne oferty Grupy Raben, tworząc przy mniejszych rozdzielczościach intuicyjną listę. Dodatkowo kosmetycznym poprawkom uległy elementy wymagające dużej dokładności kliknięcia, np. wyszukiwarka, by dostosować ich dostępność dla użytkowników ekranów dotykowych.

Poniżej strefy nawigacyjnej strony wyszczególniony został obszar dedykowany dla aktualnych klientów Grupy Raben. Strefa ta zawierająca odnośniki do aplikacji mobilnej, formularza kontaktu i innych, niezbędnych funkcjonalności w wersjach przystosowanych do mniejszych rozdzielczości, wyświetla się na całą szerokość ekranu. Zaraz pod nią znajdują się zakładki z nowościami, wydarzeniami i aktualnościami CSR, które w przypadku urządzeń z większymi matrycami wyświetlają się na tej samej wysokości co strefa klienta.
Efekty
– Na podstawie danych pochodzących z Google Analytics wzrost liczby osób odwiedzających stronę www z urządzeń innych niż komputer jest zauważalny i w porównywalnym okresie 2012 i 2013 roku wzrósł o 500 proc. – podaje Sylwia Tylińska, kierownik marketingu Grupy Raben, koordynująca wdrożenie nowego rozwiązania.



Komentarze:
Comments