Mobile SEO – czym jest i jak do tego podejść
W czasach, kiedy blisko połowa ruchu w sieci generowana jest przez urządzenia mobilne, a przystosowanie strony do odpowiedniego działania na urządzeniach mobilnych jest sygnałem rankingowym w Google, nie możesz ignorować tego, jak Twoja strona internetowa działa na urządzeniach mobilnych oraz jak jest odbierana przez użytkowników tych urządzeń.
Poprawność oraz szybkość Twojej witryny, a nawet jej użyteczność dla użytkowników, którzy korzystają z urządzeń mobilnych, może mieć wpływ na widoczność strony w wynikach wyszukiwania.
Google bada i analizuje to, jak szybko Twoja strona internetowa się ładuje, jak jej elementy zachowują się podczas jej wczytywania, w jaki sposób się wyświetla, a nawet to jak zachowują się na niej użytkownicy na danym urządzeniu!
To wszystko przekłada się na ocenę Twojej witryny i może pozytywnie lub negatywnie wpływać na jej widoczność w wynikach wyszukiwania oraz po prostu sprzedaż.
Poniżej znajdziesz informacje dotyczące tego, na co powinieneś zwrócić uwagę w kontekście analizy swojego serwisu pod kątem „mobile SEO”. Czyli optymalizacji i pozycjonowania stron www z naciskiem na mobilne sygnały rankingowe.
Użytkownik „mobilny” a „desktopowy”
Zanim przejdziemy do konkretów, musicie wiedzieć, że w SEO występuje podział użytkowników na dwie grupy.
Pierwsza z nich to grupa użytkowników desktopowych – czyli takich, którzy przeglądają Internet z komputera lub laptopa.
Druga grupa to użytkownicy mobilni, którzy strony www przeglądają z wykorzystaniem urządzenia mobilnego, jak smartfon lub tablet.
To co różni te dwie grupy, to przede wszystkim 3 główne aspekty:
1. Rozmiar ekranu, na którym wyświetlana jest strona – ~15’ vs ~5’
2. Fizyczny sposób obsługi i nawigacji po stronie – kursor i mysz vs palec i gesty
3. Prędkość łącza internetowego – WIFI lub połączenie kablowe vs Internet mobilny, w tym często wolniejszy 3G.
Większość stron internetowych stworzonych zostało z myślą o ich wyświetlaniu i użytkowaniu na komputerach. Zasady projektowane pod dekstop bardzo często leżą u podstaw funkcjonalności mobilnych elementów stron www a nie rzadko są do nich 1 do 1 przenoszone – nie zawsze są jednak wygodne do obsługi na smartfonach z dużo mniejszym ekranem i bez myszki ☺.
Z uwagi na to, konieczne jest odpowiednie zbadanie, przetestowanie oraz przemyślnie i zaprojektowanie widoków mobilnych Twojego serwisu ☺. Mam tutaj na myśli nawet takie elementy jak menu czy podstawowe „akcje” jak przeglądanie kategorii, produktów czy proces zakupu. Nie rzadko może okazać się, że strona jest mobilna, działa szybko, ale jej użyteczność stoi na bardzo niskim poziomie, a realizacja podstawowych zadań jest bardzo trudna lub po prostu niewygodna. Są to elementy użyteczności, które w przypadku stron mobilnych również należy rozważyć.
Search signals for page experience – mobile SEO
Chcąc zadbać o „mobile SEO” swojego serwisu, musicie mieć na uwadze to, że skupić należy się tutaj na kilku sygnałach rankingowych, które wchodzą w skład większej aktualizacji Page Experience Signals (sygnały jakości stron).
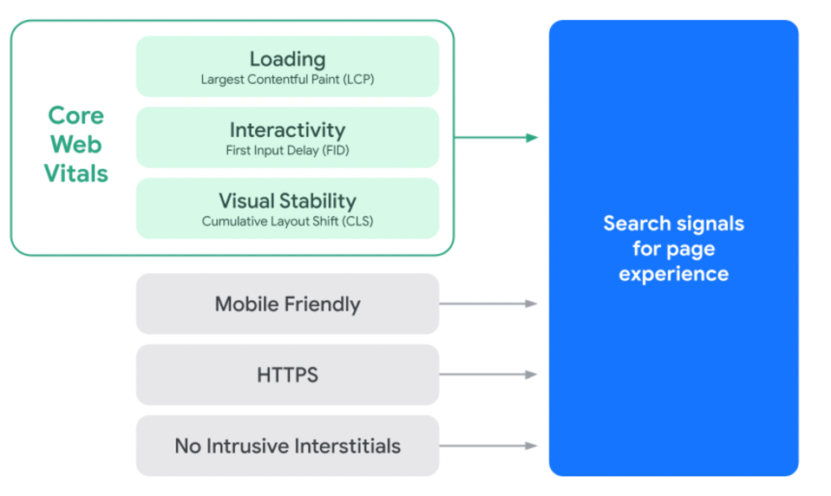
Page Experience Signals to większa aktializacja, w której skład wchodzi kilka grup sygnałów rankingowych. Są to:
– Core Web Vitals
– Mobile Friendly
– HTTPS
– Brak uciążliwych reklam i popupów
Screen 1 – https://developers.google.com/search/blog/2020/11/timing-for-page-experience
Tak więc chcąc kompleksowo zająć się optymalizacją mobilną, powinniśmy skupić się wszystkich aspektach tej aktualizacji, wliczając w to również aspekty czysto zręcznościowe, które mogą stać się ważnym elementem rankingu Google w przyszłości. Skupmy się jednak na tym, co możemy aktualnie zbadać i dowiedzmy się jak to zrobić.
Core Web Vitals
Core Web Vitals to zestaw sygnałów rankingowych, które badają użyteczność podczas wczytywania, po wczytaniu oraz sam czas wczytywania strony i jej elementów.
Najważniejsze wskaźniki, na które należy zwrócić uwagę to:
Ładowanie (LCP – Largest Contenful Paint) – czas załadowania pierwszego największego elementu na 1 ekranie ładowania
Interaktywność (FID – First Input Delay) – czas, po którym można podjąć interakcję ze stroną – np. kliknięcie w buton na 1 ekranie
Stabilność wizualna (CLS Cumulative Layout Shift) – stabilność ładowanych elementów, czyli brak przesuwania się treści po wczytaniu element nad nimi na pierwszym ekranie ładowania. Więcej na temat CLS przeczytacie tutaj.
W swoim założeniu, Core Web Vitals ma zapewnić możliwie najszybsze załadowanie się treści na pierwszym ekranie jak i całej strony, umożliwienie użytkownikowi wygodne czytanie treści jeszcze podczas ładowania serwisu oraz możliwość podejmowania interakcji z elementami, które widzi na ekranie już podczas wczytywania strony.
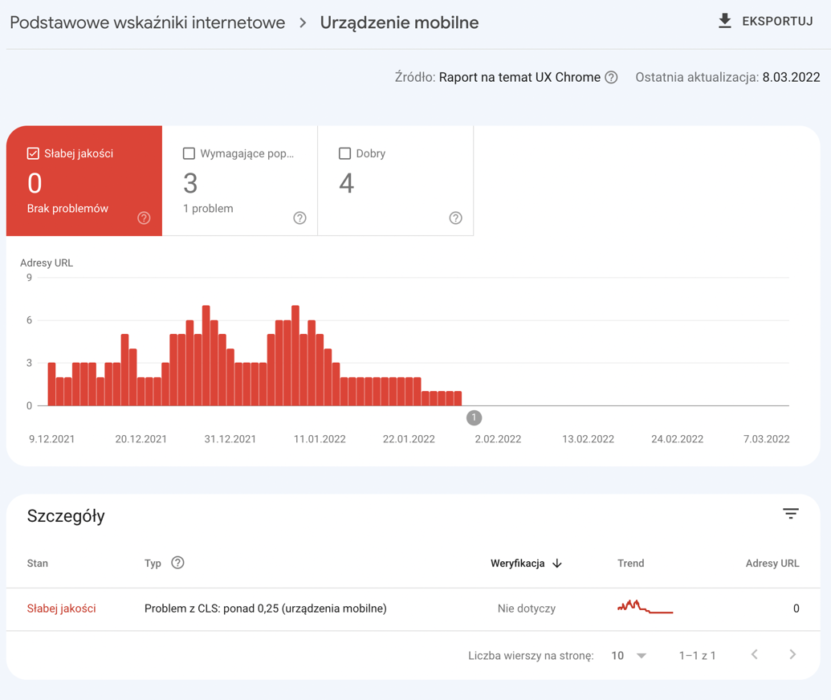
Wskaźniki Core Web Vitals dla wybranego adresu URL sprawdzicie w darmowym narzędziu Google: https://pagespeed.web.dev/ oraz w Search Console, w zakładce podstawowych wskaźników internetowych, gdzie uzyskacie próbki problematycznych adresów URL:
Screen 2 – Podstawowe wskaźniki internetowe, Search Console
Mobile friendly – strona przystosowana do obsługi na urządzeniach mobilnych
U podstaw mobilnego SEO leży „mobilna strona internetowa” – czyli strona przystosowana do poprawnego wyświetlania na urządzeniach mobilnych.
Istnieją 3 sposoby na tworzenia takich stron internetowych. Najprostszą i najpopularniejszą z nich jest tworzenie tzw. „elastycznych” (responsywnych) stron internetowych, które prezentują ten sam kod, ale w sposób dynamiczny (zależny od rozdzielczości) dostosowują układ i wyświetlanie elementów na ekranie – są to np. darmowe i popularne frameworki HTML’a jak Bootstrap czy Skeleton.
W kwestii innych typów odsyłam do innego artykułu, gdzie bardziej szczegółowo omwiam poszczególne typy https://gomobi.pl/blogi/wdrozyc-nowa-strone-mobilna/
Responsywne strony internetowe to niemal standard dzisiejszych czasów, który stosowany jest przez większość serwisów w sieci. Niezależnie od sposoby wdrożenia „mobilności” swojego serwisu, warto sprawdzać swój serwis pod kątem tego czy faktycznie działa on poprawnie na urządzeniach mobilnych ☺.
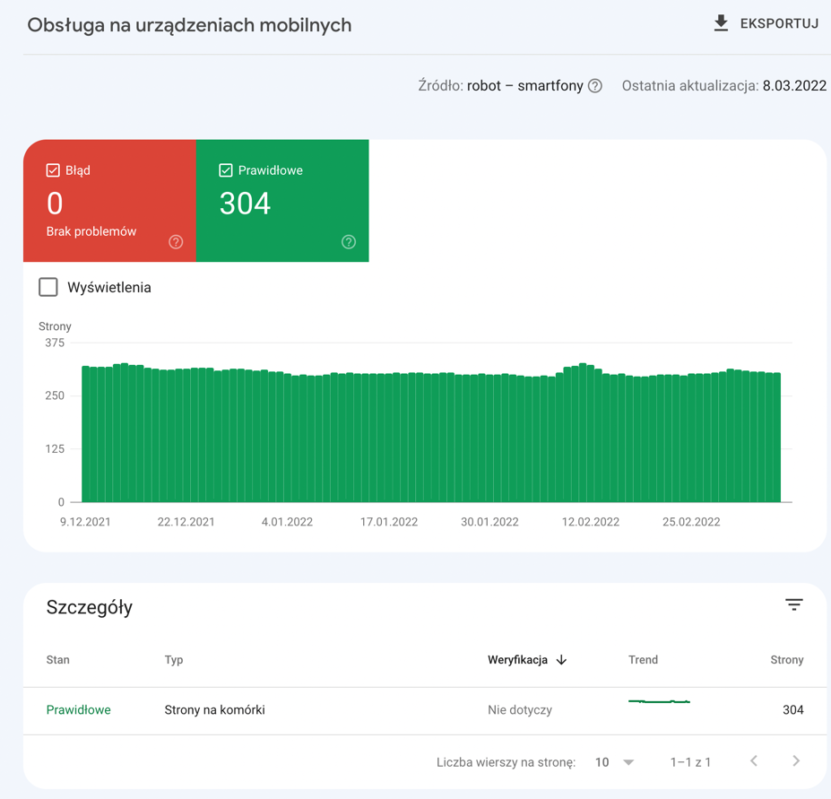
Zrobić możecie to ponownie – w darmowym narzędziu Google: https://search.google.com/test/mobile-friendly lub w Search Console, w zakładce Obsługa na urządzeniach mobilnych:
Screen 3 – Obsługa na urządzeniach mobilnych, Search Console
HTTPS – zapewnienie bezpieczeństwa danych poprzez ich szyfrowanie (SSL)
Pomimo, że Google co jakiś czas zmienia zdanie na temat tego, czy posiadanie SSL jest czy też nie jest sygnałem rankingowym, w dobrym guście jest posiadać szyfrowanie na swojej stronie internetowej i założenie, że będzie to mały plus dla naszej strony ☺.
Z punktu widzenia użytkownika, posiadanie SSL sprowadza się do zielonej kłódki przy adresie URL w pasku adresu oraz https:// w adresie podstron. W praktyce dane, które przesyła np. poprzez formularze są szyfrowane i niemożliwe do podsłuchania np. w lokalnej sieci WiFi.
Z punktu widzenia SEO, musimy taki certyfikat co roku kupić i odnowić, a ponadto zadbać o odpowiednie przekierowania 301 z pozostałych wersji domeny, do jednej – właściwej.
Z całą pewnością posiadanie SSL i HTTPS zwiększa zaufanie użytkowników. Dlatego jest to element, który warto na swojej stronie mieć.
Dodam jeszcze, że dla SEO i podstawowego szyfrowania danych – nie ma praktycznie żadnej różnicy pomiędzy certyfikatem darmowym jak Let’s Encrypt a tym za 500 zł ;).
Brak uciążliwych reklam i popupów – szczególnie tych pełno ekranowych
Ostatnim elementem wchodzącym w skład aktualizacji Page Experience Signals jest użyteczność serwisu w kontekście uciążliwych reklam i popupów, które przysłaniają treści tejże strony.
Algorytmy Google wyłapują serwisy i konkretne podstrony, na którym po wejściu wyświetlane są uciążliwe i trudne do zamknięcia lub po prosty zasłaniające całą treść reklamy czy okienka. Na strony, które zostaną sklasyfikowane jako „te z uciążliwymi okienkami” Google nakłada kary ręczne, które widoczne są w Search Console i które skutkować mogą również obniżeniem rankingu podstron, których kara dotyczy.
Jeśli wasza strona otrzyma takie ostrzeżenie nie panikujcie! Nie stracie nagle całego ruchu. Google ostrzega i daje nam czas na poprawę sytuacji.
Jeśli macie w swoim serwisie jakiekolwiek wyskakujące okienka – np. okienka z zapisem do newslettera, warto sprawdzić, czy np. nie posiadają dodatkowo szarej nakładki na całe tło witryny.
Podsumowanie
Page Experience Signals to aktualizacja, do której Google przygotowywało nas przez wiele lat. Aktualizacja ta miała zmienić postrzeganie użyteczności i szybkości ładowania stron internetowych. Przede wszystkim z wykorzystaniem Core Web Vitals miała wprowadzić do algorytmu nowe sygnały rankingowe, które bazują pośrednio na zachowaniu użytkowników.
Pomimo, że Google wielokrotnie ostrzegało o rewolucji w wynikach wyszukiwania po wprowadzeniu tej aktualizacji, jak dotąd wpływ szybkości i użyteczności serwisu ma mały wpływ na widoczność całej domeny. Widzimy jednak, że w obecnej formie „Mobile SEO” to w dużej mierze analiza danych i kondycji swojego serwisu, a następnie optymalizacja kodu strony z wykorzystaniem programistów. Jest to więc aspekt, który można szczegółowo przeanalizować i zoptymalizować. Dlatego w mojej ocenie warto zrobić to w czasach, kiedy sygnały te nie mają dużej siły przebicia. Nie wiem bowiem kiedy, Google zdecyduje się na zwiększenie ich wagi w ogólnym rozrachunku algorytmu.
Autor
Łukasz Suchy, Senior SEO Specialist, DevaGroup






Komentarze:
Comments