Optymalizacja strony pod kątem mobile
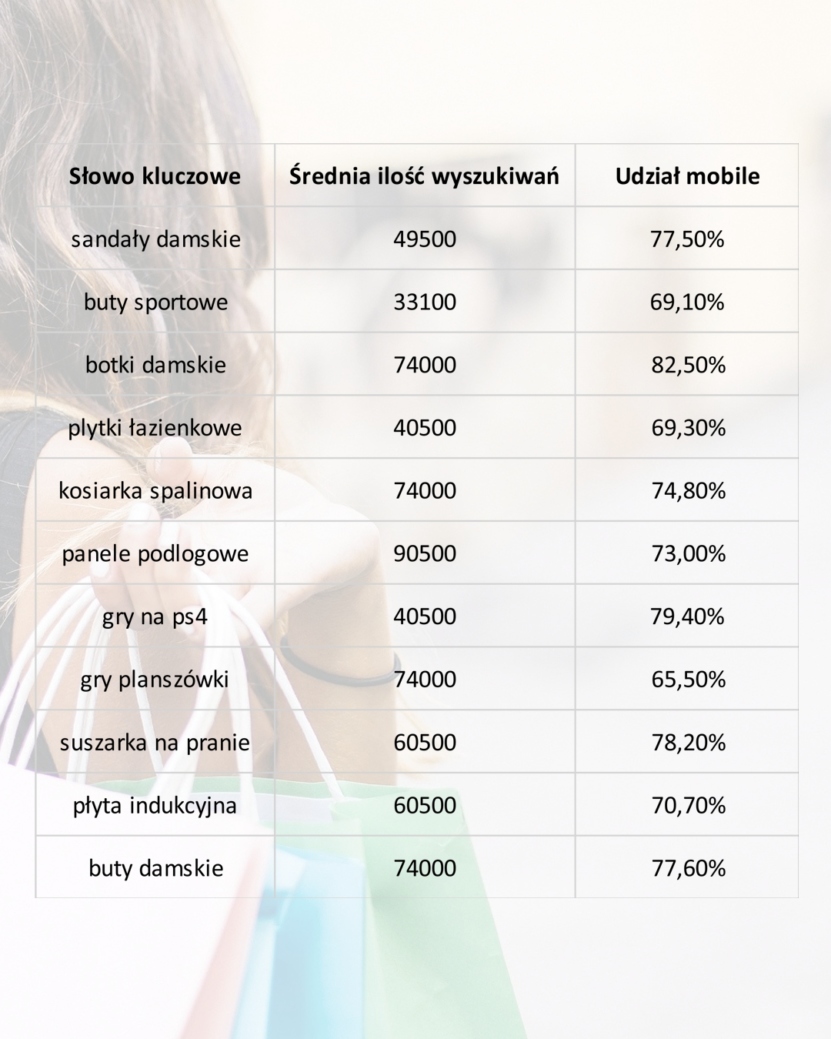
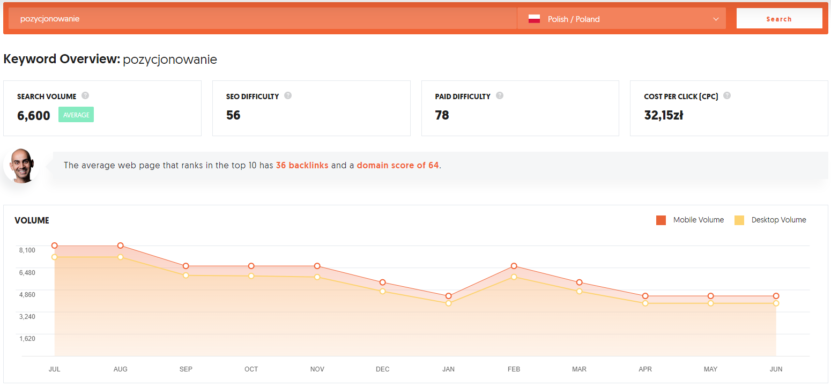
Dane jasno pokazują, że prowadzenie kampanii w SEM nie ma sensu bez idealnej strony mobilnej. Wystarczy konto w Google Ads, aby odkryć w Planerze Słów Kluczowych, jak duży udział we wszystkich zapytaniach ma segment mobilny.
Jak zatem przygotować się do kampanii, aby nie przepalać budżetu? Zobacz te 5 rad i zacznij działać ze swoim webmasterem.
1. Przyspieszenie działania strony
Odpowiednie testy wykonasz na stronie web.dev. Możesz również testować stronę za pomocą narzędzi Google zaimplementowanych w Chrome – wystarczy że uruchomisz konsolę (F12 na PC) i przejdziesz do zakładki Audits. Pamiętaj, aby testować nie tylko stronę główną, ale również najważniejsze typy podstron występujące w Twojej witrynie. W e-commerce będą to na przykład: strona kategorii, produktu, lokalne wyniki wyszukiwania oraz strona główna.
Jedną z najlepszych technologii do szybkiego wykonania dobrze wyglądającej strony jest wordpress. Sam silnik jest bezpłatny, a wygląd możesz wybrać z tysięcy gotowych i tanich rozwiązań. Pamiętaj jednak, że przy wyborze wyglądu musisz testować szybkość jego działania przed zakupem, bo wiele z tych świetnie wyglądających będzie bardzo słabo zoptymalizowanych pod kątem szybkości działania.
Uważaj również na parametry, takie jak odpowiedź serwera – często dopiero kontakt z administratorem, albo nawet zmiana hostingu wpłyną na ten wynik.
2. Elementy optymalizacji oraz AMP
Wybranie nowej technologii ładowania się obrazów czy minimalizacja przekierowań to typowe techniki optymalizacji szybkości ładowania się stron. Możesz również używać cache, czyli pokazywać użytkownikom gotową stronę z lokalnej pamięci. Inne zmiany obejmują ładowanie najpierw treści pojawiającej się bezpośrednio użytkownikowi, a potem doładowywanie elementów, których nie widać bez przewijania.
Dobry crawler, taki jak OnCrawl, szybko wyszuka zbędne przekierowania. Dla mniejszych projektów możesz użyć narzędzia httpstatus.io lub https://varvy.com/tools/redirects/
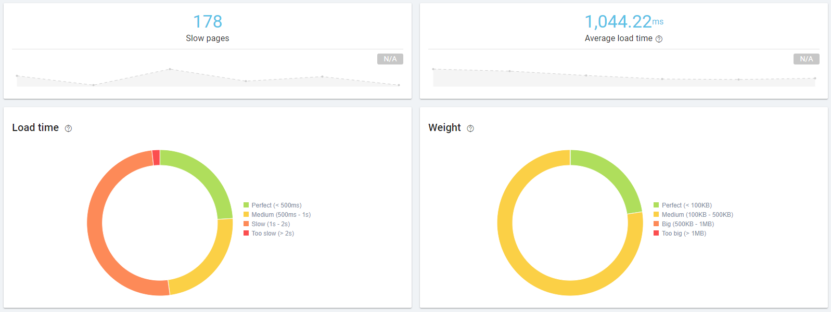
OnCrawl pozwala precyzyjnie zidentyfikować wolno ładujące się podstrony.
Jednym z elementów mocno wpływających na ocenę szybkości witryny mogą być dodatkowe systemy analityczne i wszelkiego rodzaju trackery. Postaraj się je ograniczyć do minimum – do tych, z których faktycznie korzystasz. Dla przykładu Google Tag Manager z Google Analytics oraz Pixel Facebooka powinien działać cały czas, jednak Hotjar staram się uruchamiać wyłącznie na konkretne eksperymenty.
Dla swojego bloga czy sekcji informacyjnej zastanów się nad wdrożeniem technologii AMP. Dzięki temu Twoje strony ładują się użytkownikom bardzo szybko, a koszt wdrożenia może okazać się prostą konfiguracją gotowej wtyczki do Twojego wordpressa.
3. Nie zapominaj o SEO
Obowiązują tu podobne zasady, ale weź pod uwagę, że Google docelowo będzie renderował i oceniał Twoją stronę właśnie w wersji mobilnej jako główny kanał ruchu. Jak podaje comScore czas spędzany przez użytkowników smartfonów w sieci w USA to ponad 70% całości. Nawet jeśli na Twojej stronie obecnie ruch mobile ma niski wynik konwersji czy mały udział, to jest szansa, że wynika to właśnie ze słabej optymalizacji.
Na znaczeniu w optymalizacji pod mobile SEO zyskują szczególnie:
– używanie danych strukturalnych,
– eliminowanie błędów w Search Console,
– testowanie stron pod kątem użyteczności,
– testowanie współczynnika odrzuceń z wyników wyszukiwania (Google mówi, że nawet 53% wizyt może być porzucone, jeśli strona ładuje się ponad 3 sekundy).
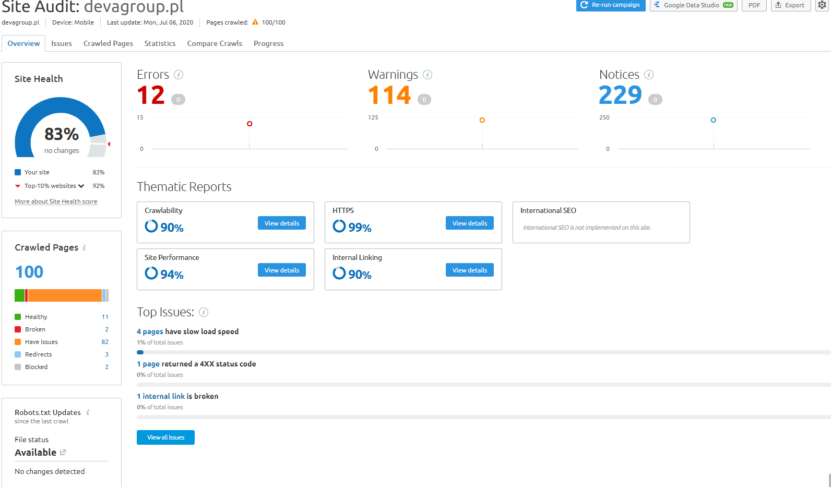
Pamiętaj, że stronę możesz również testować. Dobry start to https://search.google.com/test/mobile-friendly, a więcej informacji znajdziesz w Google Search Console. W tym zakresie polecam również testowanie narzędziem Semrush, pamiętając o zmianie na mobilnego bota w raporcie Site Audit.
Semrush to cała gama narzędzi SEM pomagająca w optymalizacji kampanii.
Więcej o SEO dowiesz się z tego artykułu: https://www.whitepress.pl/baza-wiedzy/42/podstawy-optymalizacji-stron-internetowych-pod-seo
4. Mobile content marketing
Poza przygotowaniem idealnych stron docelowych pod kątem technicznym oraz układem przemyślanym pod mały ekran, warto pamiętać o dodatkowej analizie słów kluczowych pod kątem Voice Search. Wyszukiwanie głosowe rządzi się innymi prawami: od specyficznego formułowania pytań po ich długość. Dlatego wykonując analizę pamiętaj o połączeniu słów kluczowych ze słowami wskazującymi na pytania oraz przyimkami. Twoja treść powinna odpowiadać na te pytania, ale przede wszystkim odpowiadać na intencje zawarte w słowach kluczowych.
Najprościej zobrazować to tak: budując poradnik pod desktop skup się na wskazaniu produktów i dodaniu ich do koszyka. Budując taki sam poradnik pod mobile, podkreśl łatwość dokonania zakupów, ale przede wszystkim możliwość wyszukania najbliższych sklepów. Również optymalizacja w kierunku wskazania innych kanałów komunikacji – w aplikacjach, które użytkownik smartfona ma zainstalowane – może przynieść w tym segmencie lepsze efekty niż na desktopie.
Zestaw narzędzi do pracy z treściami na stronie:
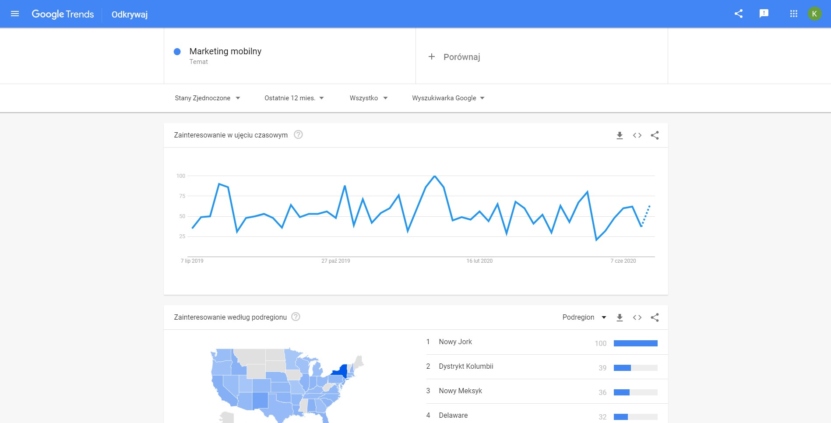
– prosta ocena trendów: Google Trends,
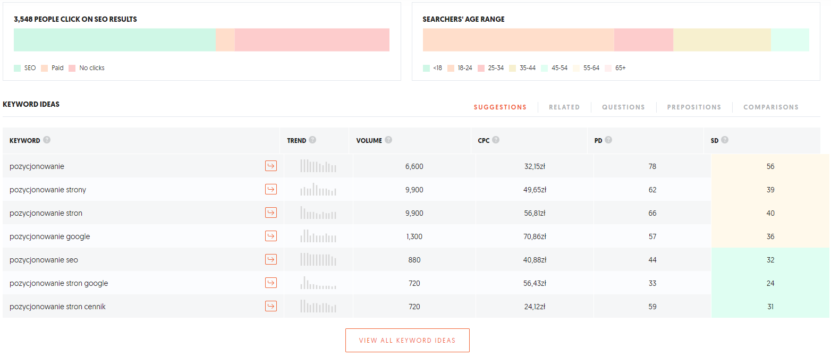
– narzędzia wspomagające: UberSuggest, Keywordtool.io,
Screen z Ubersuggest
– zaawansowane budowanie baz słów kluczowych:
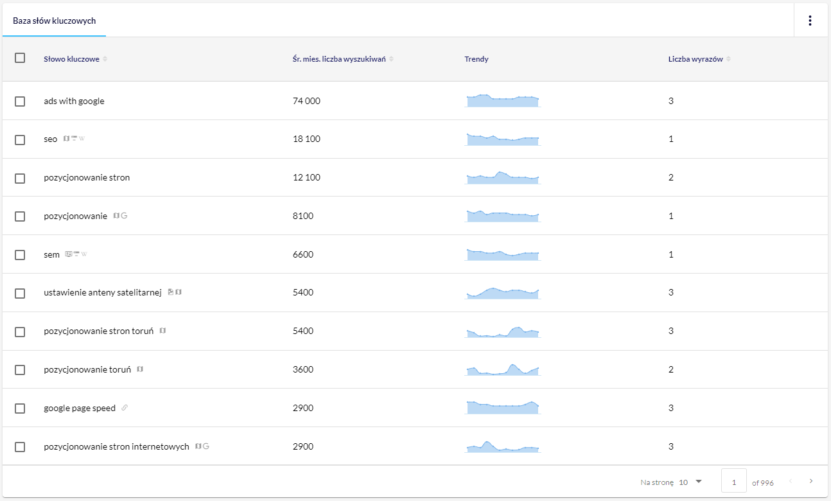
Planer Słów Kluczowych, Semstorm, Senuto, Semrush (ostatnie trzy pozwalają na wnikliwą analizę konkurencji).
Screen z Senuto
5. Użytkownik najważniejszy
Bardzo dobrym ruchem może okazać się audyt użyteczności strony mobilnej. Od analizy obszaru klikalnych elementów i odpowiednich dostępów, po analizę porzuconych koszyków – te wszystkie działania wpłyną docelowo na efekt z każdego kliknięcia Google. Dodatkowo, ze względu na wbudowane w algorytm wyszukiwarki czynniki wynikające z zachowania użytkowników, takie działania mogą wpłynąć na podniesienie lub umocnienie pozycji strony w wynikach wyszukiwania.
Istnieje co najmniej kilkadziesiąt elementów wpływających na użyteczność strony mobilnej.
a. Wiele stron wymaga logowania, a zapomina, że może użyć gotowych funkcjonalności, takich jak logowanie za pomocą konta Google czy Facebook. Weź jednak poprawkę na to, że w branży B2B masz większe szanse na pozyskanie firmowych maili jeśli użytkownik nie ma możliwości zalogowania się w ten sposób.
b. Zamiast dużych zdjęć, sprawdzających się na laptopach, stosuj taką wielkość, która nie wpływa negatywnie na czytelność treści. Mniejszy rozmiar wpłynie też na szybkość ładowania się strony
c. Działaj tak, aby zoom był bardzo naturalny – typowy użytkownik chce kliknąć lub powiększyć obraz dwoma palcami. Wszelkie trudne do zamknięcia popupy zniechęcą do Twojej strony.
d. Formularze mają spore wspomaganie w mobile – możesz stosować pola na całą szerokość ekranu, włączyć odpowiednią klawiaturę np.: z samymi cyframi. Odpowiadają za to HTML5 input types, dzięki którym można łatwo wprowadzić numer, telefon, url czy email. Dodatkowo jeśli na stronie posiadasz numer telefonu, stwórz go tak, aby był klikalny.
Pamiętaj, że telefon ma sporą przewagę nad komputerem: lokalizacja, ekran dotykowy, aparat, predefiniowane dane do formularzy czy podpięta karta kredytowa / system płatności oraz możliwość wykonania połączeń. Dobre zaimplementowanie wykorzystania tych funkcji, to spory krok do sukcesu. Jeśli nie wiesz od czego zacząć, to dobrym startem jest nagranie zachowania użytkowników za pomocą Hotjar, które świetnie sobie radzi również z nagrywaniem sesji ze smartfonów.
Na sam koniec pewnie sam widzisz, że w zakresie optymalizacji przeplata się wiele pól: techniczne SEO, wymagająca wiedzy programistycznej umiejętność optymalizacji pod szybsze działanie oraz znajomość zagadnień użyteczności. Dodatkowo wiele z elementów tych działań wymaga znajomości analityki. Stąd optymalizacja strony pod kampanie mobilne nie jest zadaniem dla jednej osoby, ale wymaga koordynacji działań kilku specjalistów.











Komentarze:
Comments