Trzy elementy, które wpływają na wyniki kampanii SEM w Google Analytics w segmencie ruchu z urządzeń mobilnych
Google Analytics to najpopularniejszy system analityczny na świecie, a dodatkowo ma jedną niepodważalną zaletę: darmową wersją udało mi się skutecznie mierzyć trzeci największy portal w Polsce. W tym artykule przybliżę trzy nietypowe elementy, które wpływają na wyniki kampanii SEM w Google w segmencie ruchu z urządzeń mobilnych.
1. SERP Bounce
To, że Google mierzy jakość strony docelowej to fakt podawany w oficjalnej dokumentacji Google Ads. Czynnik ten ma wpływ na wynik jakości a docelowo na ranking reklamy, czyli na fakt, że zapłacimy więcej za kliknięcie niż konkurencja, jeśli nasza strona będzie słabsza. Pytanie tylko, co to dokładnie oznacza?
Otóż jednym z elementów, które Google może mierzyć to odbicia od strony. Dla uproszczenia możemy porównać ruch wysłany na stronę A i stronę B i ocenić, który wynik okazał się lepszy dla użytkowników. Jeśli ze strony A aż 50% wróciło do Google szukać innych lub podobnych wyników, a ze strony B tylko 10%, to mamy jasną sytuację, że na stronie B częściej znajdowali odpowiedź. Algorytm jest znacznie bardziej skomplikowany, ale wszystko sprowadza się do tego, aby odnajdywać podstrony, na których lądują użytkownicy z Google, które mają bardzo wysokie współczynniki odrzuceń.
Osiągamy to zestawiając wymiar Strona docelowa, z parą źródło/medium: google/organic. Następnie na podstawie danych z Google Search Console o słowach kluczowych analizujemy, co możemy poprawić na odszukanej stronie docelowej. To ten moment, kiedy zwykłe SEO zmienia się w SXO – Search Experience Optimization, a do akcji wkracza zarówno specjalista UX/UI i koniecznie bardzo dobry copywriter.
Czytaj także: Podstawy SXO – jak wpłynąć na efekty kampanii Google Ads i pozycjonowania
2. Łatamy dziury, czyli alerty 404 i błędy serwera
Google oficjalnie mówi, że jeśli GoogleBot napotka zbyt wiele błędów serwera, zwalnia indeksowanie. Upraszczając: jeśli Twoja strona sypie błędami, to nowe produkty i wpisy wolniej pojawią się w Google. Ulepszenie systemu i wykrywanie problemów zanim pojawią się w Google Search Console to ważny element strategii SEO. Jak może tu pomóc Google Analytics? Po prostu umieść kod zgodnie z sugestiami Google, czyli na każdej podstronie serwisu, również tej, która odpowiada za komunikat o błędzie 404 Not Found (404 nie znaleziono), czy błędach serwera np.: 503 Service Unavailable (503 usługa niedostępna). Dodatkowo ustaw alerty niestandardowe, czyli powiadomienia e-mail o tym, że liczba sesji na stronach związanych z błędami przekracza przyjęte wartości i voila, zareagujesz na błędy szybciej niż Google. Pamiętaj, strony te mają różne adresy URL, ale możesz im nadać konkretny wzorzec tytułu strony, odpowiada za niego tag TITLE w HTML, który również jest przesyłany do Google Analytics. To właśnie po nim poznasz, gdzie i z jakiego powodu pojawił się błąd.
Lubisz porządek? Uruchom Majestic.com i w raporcie “pages” poznasz wszystkie strony docelowe, do których prowadzą linki do Twojej strony. Sprawdź ich statusy, a poza błędami popraw również niepotrzebne łańcuchy przekierowań.
3. Raport szybkości ładowania się strony
Na koniec napotkasz największy minus usługi Google, bowiem raport ten to pułapka małej ilości danych. Najczęściej prezentowane dane są oparte o bardzo małą próbkę sesji, które odbyły się na Twojej stronie i nie mogą stanowić podstaw do dalszych optymalizacji. To źle, bo szybkość ładowania się strony to ważny czynnik wpływający zarówno na wynik jakości w Google Ads jak i pozycję w działaniach SEO.
Najbardziej sprawdzoną alternatywą będą tu narzędzia Google, takie jak Lighthouse, wbudowany w Twój Google Chrome (F12 lub Ctrl+Shift M i menu poziome po prawej stronie) oraz strona web.dev. Weź poprawkę, że oba narzędzia testują konkretny URL, czyli konkretną podstronę. Dlatego dobrą praktyką jest skanowanie wielu różnych przykładowych adresów podstron, nie zapominając o tak ważnych, jak przykładowa strona wyników wyszukiwania. Lighthouse dodatkowo posiada osobny tryb na urządzenia mobilne.
Co ciekawe podstawowe metryki Core Web Vitals możesz zaimplementować w swoim Google Analytics metodą zaprezentowaną przez Matteo Zambon.
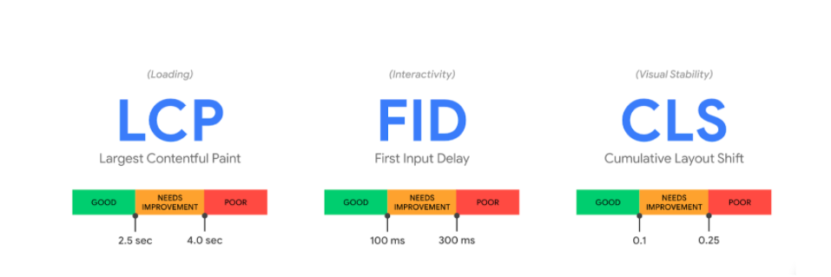
Źródło: web.dev/vitals/
LCP (Largest Contentful Paint) mierzy postrzegany czas ładowania strony. Szybkie LCP pozwoli Ci upewnić się, że strona jest użyteczna. LCP powinien nastąpić w ciągu 2.5 sekund od początku ładowania się strony.
FID (First Input Delay) mierzy interaktywność. FID powinien wynosić mniej niż 100 milisekund. To kolejna ważna i nacechowana na użytkownika metryka – pokazuje użyteczność strony w kontekście możliwej interakcji ze strony użytkownika.
CLS (Cumulative Layout Shift) odpowiada za stabilność wizualną, upraszczając określa, jak często użytkownik może natrafić na niestabilny i zmieniający się układ strony. Dobry wynik to mniej niż 0.1.
Jeśli interesujesz się szybkością działania strony nie zapominaj o dostępnych rozwiązaniach z zakresu Accelerated Mobile Pages (AMP).
Artykuł jest częścią cyklu w którym poruszamy aspekty SEO, Ads, Analytics oraz UX skupiając się na trzech ulepszeniach w danym obszarze jednocześnie skalowalnych i mających duży wpływ na efekt końcowy kampanii.




Komentarze:
Comments