Co powinieneś wiedzieć na temat Progressive Web Apps?
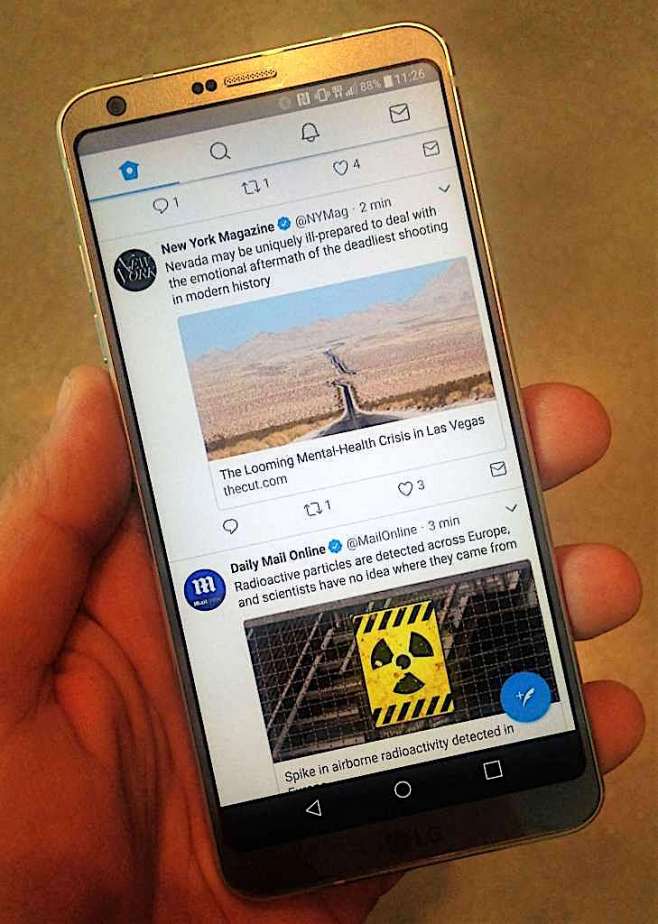
Jestem właśnie na Mobiconf, międzynarodowej konferencji o mobile, z której na pewno jeszcze zdam relację. Jednym z kanałów komunikacji jest tutaj Twitter – organizatorzy umieszczają tam aktualne informacje organizacyjne, a uczestnicy wymieniają się wrażeniami. Nie chcąc być gorszy, postanowiłem się zalogować. Jako że po niedawnej przeprowadzce na nowy telefon nie zdążyłem jeszcze zainstalować aplikacji, skorzystałem z mobilnej strony Twittera. I oniemiałem. Dziś napiszę Wam o Progressive Web Apps.
Progressive Web Apps (PWA) jest aplikacją webową, która ma nam zapewnić szybkie i bezproblemowe doświadczenie. Podstawą silnika jest wyciągnięcie wszystkiego co najlepsze ze stron WWW oraz wszystkiego co najlepsze z aplikacji mobilnych. Głównymi zaletami stron PWA jest szybkie ładowanie (nawet przy wolnym łączu), możliwość wysyłania komunikatów push do użytkownika, wersja pełnoekranowa oraz możliwość przypięcia strony w PWA w formie ikony do głównego ekranu smartfona.
PWA charakteryzuje się:
– progresywnością – działa u każdego użytkownika, na każdej przeglądarce w pełni wykorzystując oferowane przez nią możliwości;
– responsywnością – działa na każdym ekranie (od desktop, po mobile);
– niezależnością od sieci – potrafi działać (chociaż w ograniczonym zakresie) bez sieci lub przy jej słabej jakości;
– podobieństwem do aplikacji – korzystanie z niej przypomina korzystanie z aplikacji mobilnej, ponieważ osobno obsługiwany jest szkielet aplikacji, a osobno jej kontent;
– aktualnością – PWA jest zawsze na czasie, dzięki skryptom (tzw. Service worker) aktualizującym ją na bieżąco;
– bezpieczeństwem – dzięki wykorzystaniu protokołu HTTPS;
– zaangażowaniem – pozwala łatwo zaangażować użytkownika np. przez wiadomości push;
– możliwością „instalacji” – PWA można przypiąć do ekranu głównego, bez udziału sklepu z aplikacjami;
– udostępnianiem – łatwo można dzielić się aplikacją za pomocą linków URL.
Brak informacji i komunikacji
Oczywiście PWA nie jest idealne, inaczej wszyscy przygotowywaliby jedną, międzyplatformową aplikację. Przede wszystkim w przeciwieństwie do aplikacji natywnych Progressive Web Apps nie obsługuje standardów komunikacji jak NFC czy Bluetooth. W takim razie rozwiązanie to nie jest przydatne do, jak by nie było rozwojowej, branży IoT.
PWA nie wydobędzie również z urządzenia wielu danych o użytkowniku – numeru telefonu, kontaktów czy informacji o innych aplikacjach – a są to dane bardzo pożądane przez marketerów, pozwalające na lepsze poznanie i segmentację klientów.
No i w końcu PWA nie jest wspierane przez Safari – główną przeglądarkę na iOS.
Najwięksi już korzystają
Zalety i wady PWA najlepiej jest zobaczyć na własne oczy, korzystając ze stron, które już funkcjonują w tym standardzie – a jest wśród nich wielu wielkich graczy. Poza Twitterem, o którym wspomniałem na samym początku (i jest komunikowany jako Twitter Lite), jest Washington Post, amerykański dziennik, który po przejęciu przez właściciela Amazon konsekwentnie wdraża wszelkie najnowsze rozwiązania dostępne na rynku. Ale także m-commerce – AliExpress dzięki PWA zwiększył konwersje u nowych użytkowników o 104%.
PWA czy apka mobilna
Na koniec zostaje pytanie co wybrać? Obydwa rozwiązania mają swoje unikatowe cechy oraz typowe dla siebie wady, dlatego trzeba się zastanowić co chcemy osiągnąć i do tego dopasować rozwiązanie. Chcesz stworzyć portal z newsami – PWA jest idealnym wyborem. Jeśli chcemy jednak zbudować rozwiązanie interaktywne, komunikujące się z innymi urządzeniami i aplikacjami – trzeba będzie postawić na tradycyjną aplikację mobilną.




Komentarze:
Comments