PWA case study: samoobsługowa kasa w całości w web mobile
PWA (Progressive Web Apps) jest ciekawą technologią, którą przygotowało i promuje Google. W skrócie jest to technologia umożliwiająca napisanie aplikacji webowych, które łączą w sobie najlepsze cechy stron WWW i aplikacji natywnych. PWA pozwala m.in. na szybkie ładowanie treści, wysyłanie powiadomień push czy przypięcie strony do ekranu głównego. To wszystko ma na celu utworzenia szybkiej strony, działającej na wszystkich urządzeniach i sprawiającej wrażenie bycia aplikacją – i to wszystko bez instalacji.
Czytaj więcej: Co powinieneś wiedzieć na temat Progressive Web Apps?
Jedna z sieci handlowych w USA, Stance, wspólnie z dostawcą rozwiązań e-commerce Moltin zaprezentowała pierwsze wdrożenie „kasy samoobsługowej”, która nie wymaga ani fizycznej kasy, ani aplikacji mobilnej. Przygotowali oni aplikację PWA, łączącą się z systemem Moltin odpowiadającym za płatności, zarządzanie magazynem i inne procesy na backendzie.
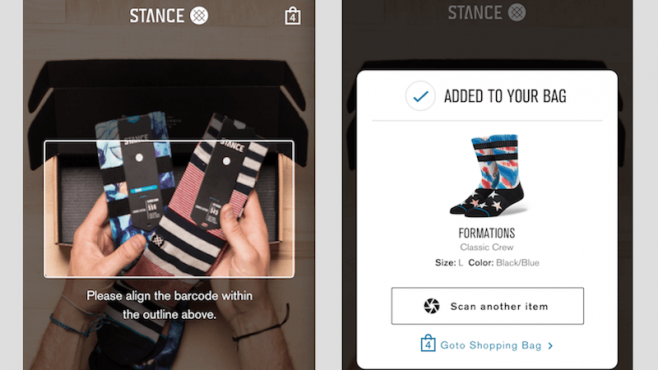
By zapłacić za towar, klient musi wejść na stronę go.stance.com i umożliwić jej dostęp do aparatu telefonu. Za pomocą aparatu sczytuje kod produktu, który zostaje dodany do koszyka i można go opłacić za pomocą karty kredytowej, Apple Pay i Google Pay. Na ekranie telefonu pojawi się rachunek, z listą zakupionych towarów, datą i godziną zakupu oraz zmieniającą kolor belką, by upewnić się, że nie jest to screen ekranu.
Podczas samoobsługowych zakupów klient jest proszony, o wzięcie białej torby zamiast zwyczajowej czarnej (aby można było łatwiej go zidentyfikować). Przy wyjściu obsługa zagląda do torby i porównuje jej zawartość z rachunkiem.
Stance wdrożył usługę w trzech salonach w USA. Następne sześć i każdy nowy zostaną włączone do końca roku.
Postanowiłem opisać ten przykład, ponieważ jest on ciekawy pod kilkoma względami. Po pierwsze pokazuje możliwości PWA, jednocześnie udowadniając, że nie do wszystkiego musimy od razu robić aplikację. Rozwiązanie to jest szybkie, a użytkownicy mogą skorzystać z niego dokładnie wtedy, kiedy tego potrzebują.
Po drugie to kolejny przykład samoobsługowego procesu zakupowego w fizycznym salonie. Zwłaszcza, że jest to inne podejście, od dotychczas nam znanych. Oczywiście, daleko temu do Amazon Go, gdzie serwis jest praktycznie w pełni nie tylko samoobsługowy, ale bezobsługowy.
Jest jeden minus tego rozwiązania, a mianowicie potrzebna skontrolowania koszyka klienta. Oczywiście rozumiem tę konieczność, ale szkoda, że nie udało się tego rozwiązać bardziej smart.
Korzyści PWA
Korzyści, jakie daje PWA to działanie pełne lub częściowe offline, co do tej pory dawała aplikacja natywna. PWA jest jednocześnie tańsze od aplikacji. Prostą stronę zrobimy od 10 tys. zł, tymczasem prosta aplikacja na jeden system, to wydatek minimum 20 tys. zł. PWA są znacznie szybsze, niż zwykłe strony mobilne, ładując się średnio poniżej jednej sekundy. Szybsze ładowanie prowadzi do wydłużonego czasu spędzonego na stronie, co ma szczególne znaczenie dla wydawców oraz wzrostu konwersji – co z kolei ma znaczenie dla sklepów internetowych.



Komentarze:
Comments